themes.jabref.org
Custom themes for JabRef
Project maintained by JabRef Hosted on GitHub Pages — Theme by mattgraham
Custom JabRef Themes
Customize the look of JabRef using CSS!
The look of JabRef 5.1 and later can be customized by importing custom CSS files. Imported themes, as well as the two basic themes Light and Dark, can be exported from JabRef in the form of CSS files. Light Theme and Dark Theme
User contributed themes
Themes submitted by users are located in the subfolder themes and are either Dark themes or Light themes
Import CSS file
Jabref version >= 5.10
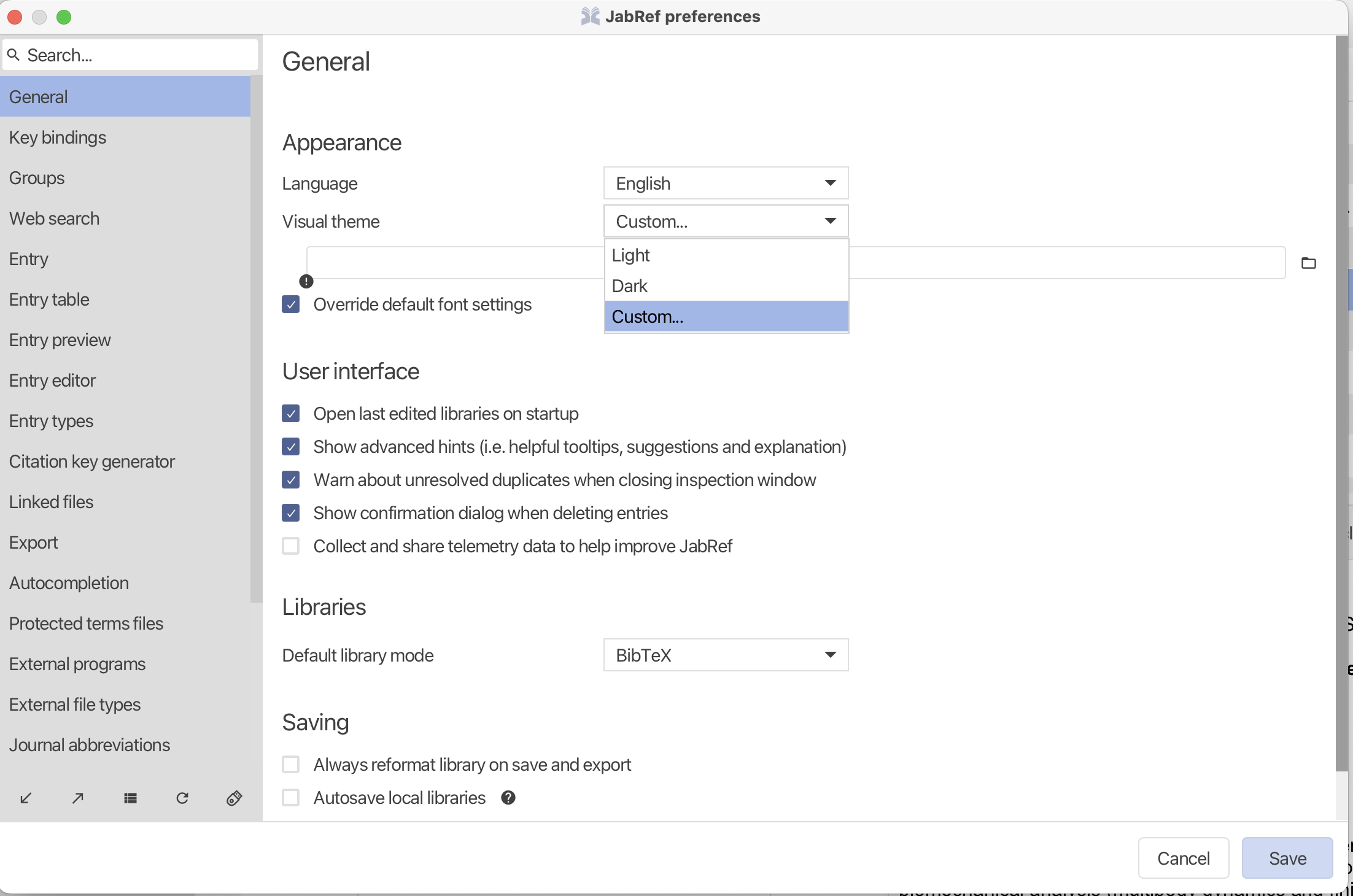
To import a CSS file to JabRef click File -> Preferences In the General tab select Custom and select the CSS file.

Keep in mind that the changes will not take effect until you have restarted JabRef.
JabRef version < 5.10
To import a CSS file to JabRef click on Options -> Preferences (in newer JabRef versions File -> Preferences), then on the Import theme button in the lower-left corner. Now navigate to your CSS file using the opened dialog box, select your file and click open.
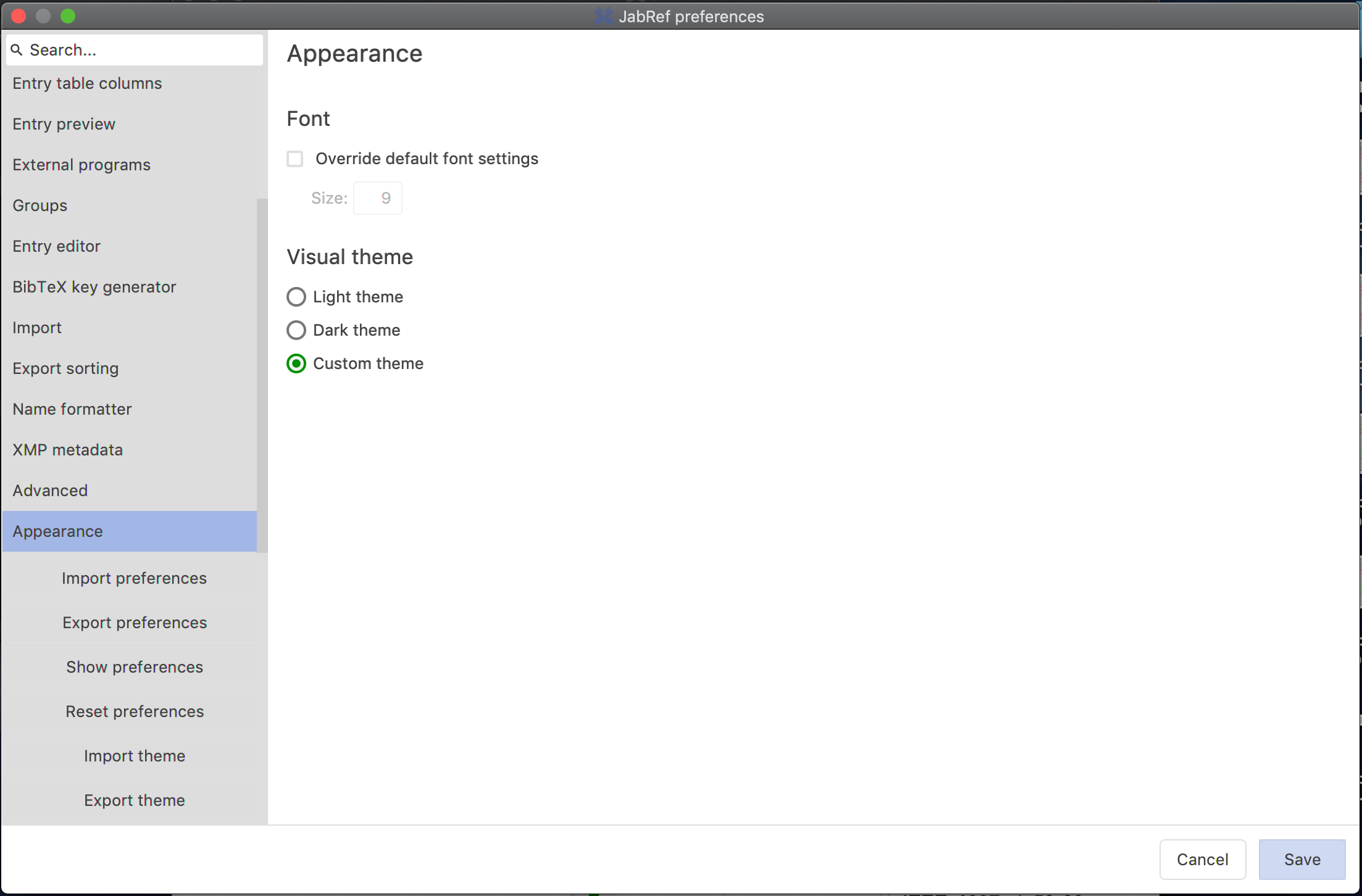
After the dialog box has closed, go to the Appearance tab (use the search box if you can’t find it) in preferences and under Visual theme chose the Custom theme option. Then click Save in the lower-right corner and restart the JabRef.
Keep in mind that the changes will not take effect until you have restarted JabRef.

Export an existing theme
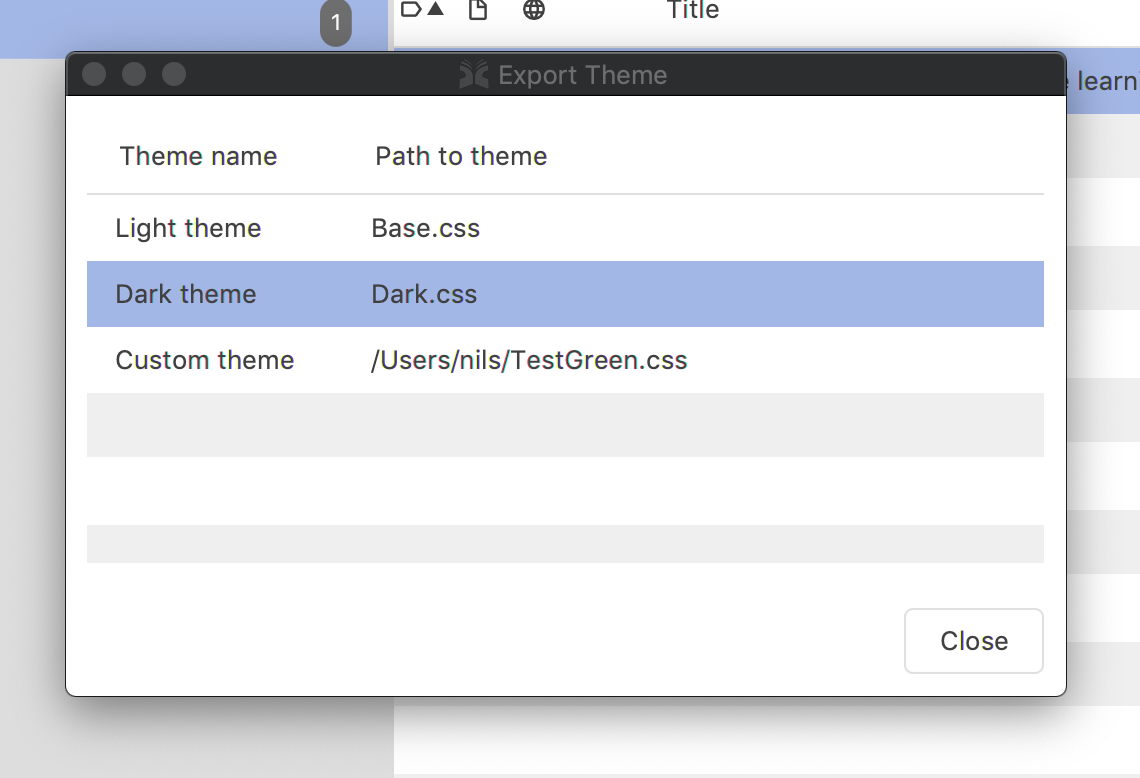
To export a theme click on Options -> Preferences, then on the Export theme button in the lower-left corner. Then click on the theme you want to export.

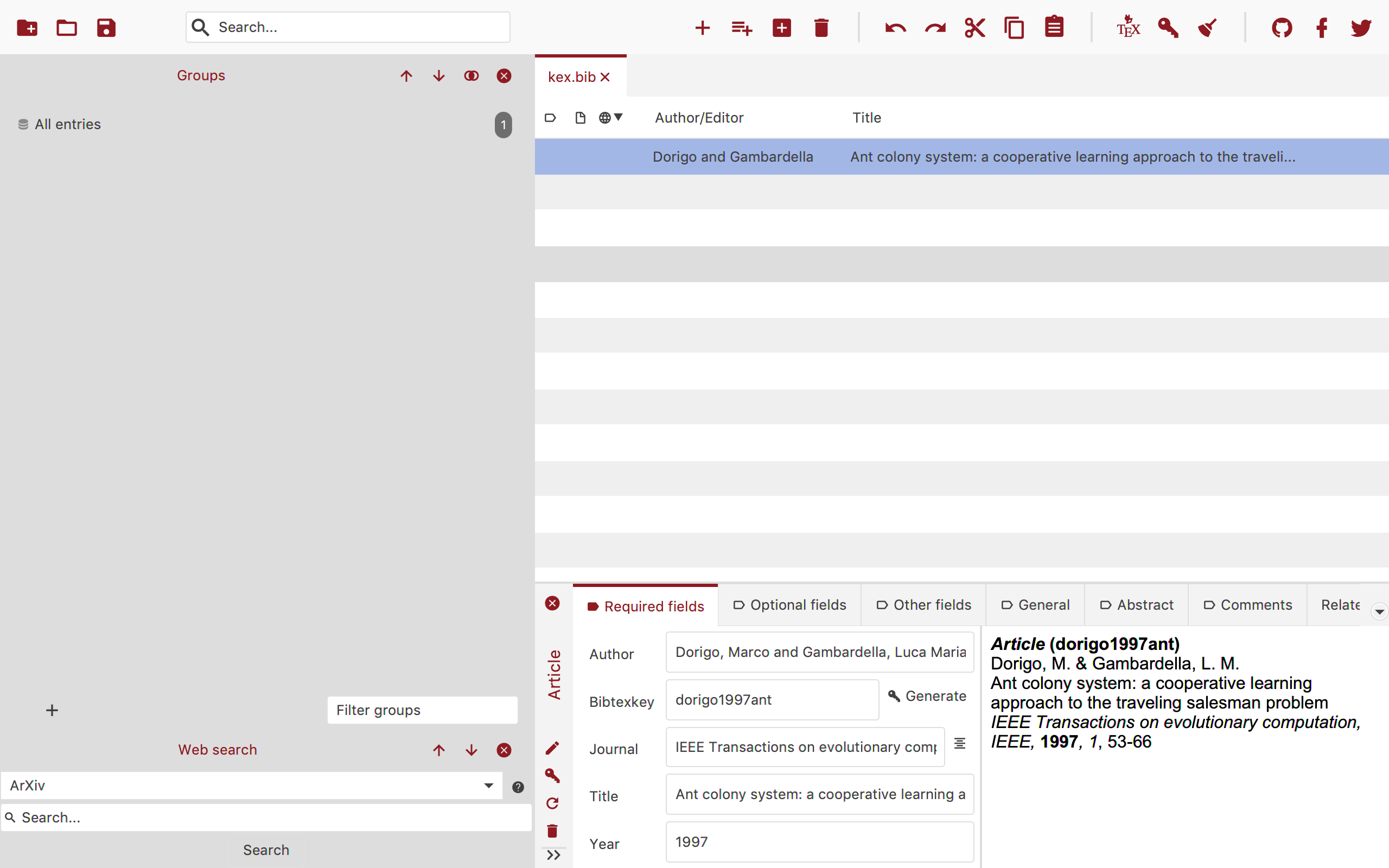
Example of custom themes
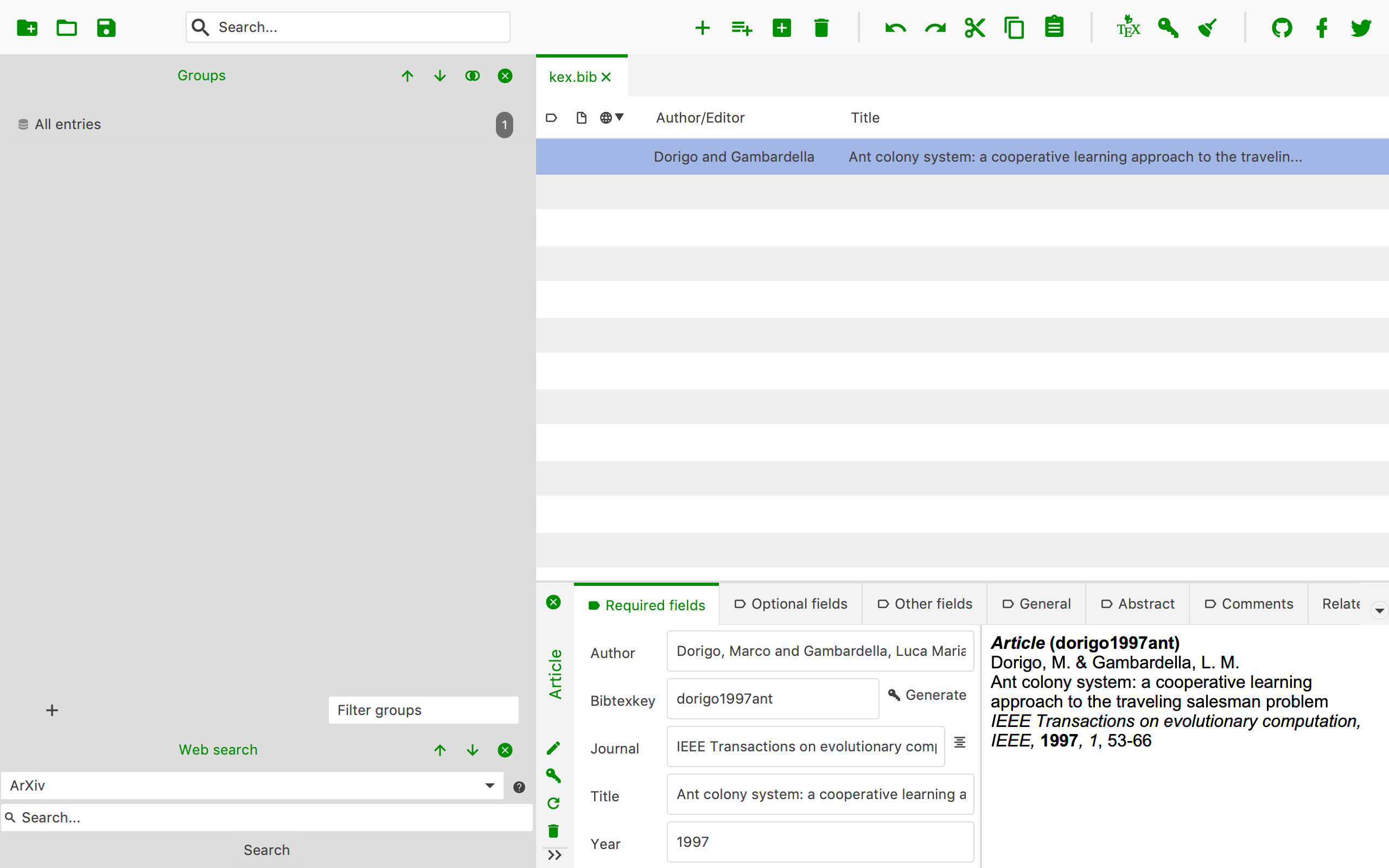
In this example the -jr-theme CSS property for the Light theme has been changed from the normal blue (#50618F) to red (#8F0D11)

In this example the -jr-theme CSS property for the Light theme has been changed from the normal blue (#50618F) to green (#008f02)

Creating a new theme
The custom CSS theme is applied on top of the standard Light theme which means that your custom CSS file does not need to contain all the properties that JabRef needs, just add the once that you want to change.
If you want to know which CSS properties JabRef uses please export one of the base themes.
Selection of Useful CSS selectors
| UI element | CSS selector |
|---|---|
| preview box | #previewBody |
{} biblatex source tab |
.code-area |
text in {} biblatex source tab |
.code-area .text |
Known bugs
- #8523: On Windows 10, it is not possible to use fonts that were installed user-wide in the CSS, only system-wide fonts are working. A workaround to use fonts that are not installed system-wide is to include the font file via
@font-face.